Appearance
众所周知微信小程序本身打包体积有 2M 的限制,但是业务也多,体积也就越大。
虽然会有各种瘦身的方法,但是始终不能治本。
幸好微信官方提供了小程序分包的方法,主包和分包每个不能超过 2M,加一起不能超过 8M(截止发博客前).
具体方法:
{
"pages": [
"pages/newIndex/index",
"pages/news/index",
"pages/index/index",
"pages/my/my",
"pages/index/search/index",
"pages/index/searchMore/index",
"pages/index/searchParts/index",
"pages/index/searchMinifigs/index",
"pages/index/searchClassify/index",
"pages/index/set/index",
"pages/index/bannerDetail/bannerDetail",
"pages/index/set/setDetail/index",
"pages/index/set/partMinifigs/index",
"pages/index/set/partMinifigsDetail/index",
"pages/index/set/bigPartsDetail/index",
"pages/index/set/shop/index",
"pages/my/myHistoryCollect/index",
"pages/login/telphone/telphone",
"pages/picture/detail/index",
"pages/activity/bill/index/index"
]
}
以上是旧的版本,可以看到页面非常多,所有页面都是pages下面,最终打包出来的体积也非常大。
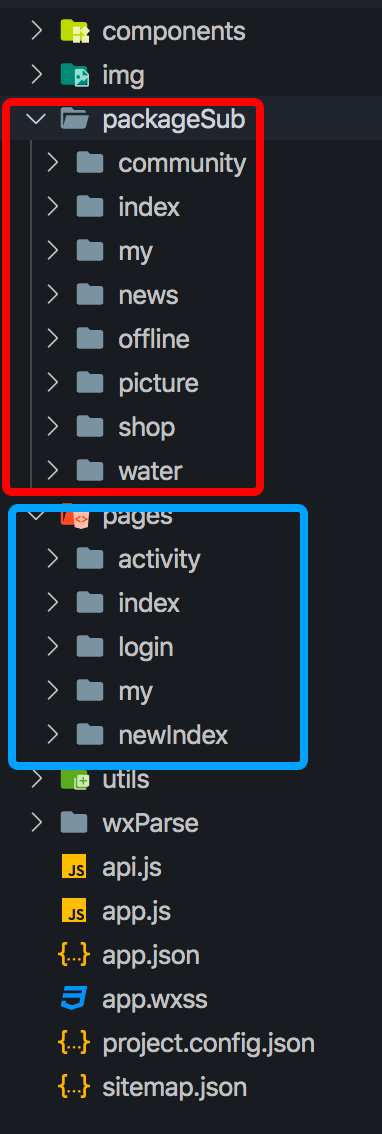
经过优化,我们把非入口页面 移到 单独目录packageSub下
{
"pages": [
"pages/newIndex/index",
"pages/index/index",
"pages/my/my",
"pages/login/login",
"pages/login/telphone/telphone",
"pages/activity/bill/index/index"
],
"subPackages": [
{
"root": "packageSub",
"pages": [
"shop/index",
"shop/shopDetail/index",
"shop/shopCar/index",
"shop/payPage/index",
"shop/remark/index",
"shop/rate/index",
"community/index",
"community/sendCommunity/index",
"community/sendComment/index",
"community/detail/index",
"my/myHistoryCollect/index",
"news/index",
"offline/offline"
]
}
]
}
文件目录页面变化:


最后最重要的问题也是最麻烦的,就是 手动修改 wx.navigateTo 方法,推荐改成绝对路径,如果改动太大,用相对也是可以的。值得注意的是,pages 下引用 packageSub 下页面,都要修改路径.